After reading the second part of Xavier Adam’s two-part guide to APIs, I’d like you to experiment some on your own with API requests.
Some of you may have proficiency with a programming language, and that’s great! But for those who don’t, this activity won’t require one! We’re going to type out some strings of text that we can put in our web browser URL bar (where the “http://” goes) to make our requests to the API endpoint we want. This way of doing things is generally less secure than using the headers described in the Adams article, which are used in more sensitive applications, and which programming packages and libraries make quite easy. I might also use a programming language if I wanted to make a bunch of similar kinds of queries, or use an API to post data or interact with a service in some way other than requesting and displaying some data.
Now, some of these URLs can get quite unwieldy, which is one of the reasons why people generally query APIs from within a scripting environment. My goal here, however, isn’t to teach you all the ins and outs of using APIs and everything they can do. Instead, my goal is to get you familiar with what goes into a request and thinking about the structure of the data that an API endpoint gives you back.
Building a URL to Query Data from an API Endpoint
As Adam describes, we want to communicate with an API, there are a few bits of information we need to know to format our URL: the domain, path, and potentially host name that make up the endpoint, as well as the parameters. Usually this information will come from the API’s documentation that the people who developed the API write for the API’s users with a reserved vocabulary for the parameters, which we will use to write our requests. In the case of something like the Wikipedia API, for example, this documentation can be pretty extensive, with multiple endpoints and a mess of parameters associated with different actions. The type of action we’re going to be most concerned with for the purposes of this assignment is a query.
These are usually constructed by typing a question mark, ?, after the endpoint, followed by whatever query parameters we want and values for them, separated by ampersands,&.
Let’s use NewsAPI for an example. This is an aggregator that I’ve personally used to search for headlines on a certain topic in a certain time period, when some colleagues and I were keeping tabs on news coverage of ICE detention centers as part of a rapid response research project. Suppose I wanted to see recent articles since Monday that mention the phrase “coronavirus,” with the most recent first.
From reading the documentation, I know that the endpoint of interest to me is [https://newsapi.org/v2/everything](https://newsapi.org/v2/everything,), and that the parameters of interest to me are:
q: specifies the search termapiKey: a unique key issued to by the API; see my description further down this page (we’ll use mine, f9c1545dd5f84fc0ac45308b845bab68)from: specifies what date I want to go back tosortBy: specifies what order I want my results incountry: specifies the country of publication
Put together, a URL might look like:
[http://newsapi.org/v2/everything?q=coronavirus&from=2020-07-13&sortBy=publishedAt&apiKey=f9c1545dd5f84fc0ac45308b845bab68](http://newsapi.org/v2/everything?q=coronavirus&from=2020-07-13&sortBy=publishedAt&apiKey=f9c1545dd5f84fc0ac45308b845bab68)
The Result
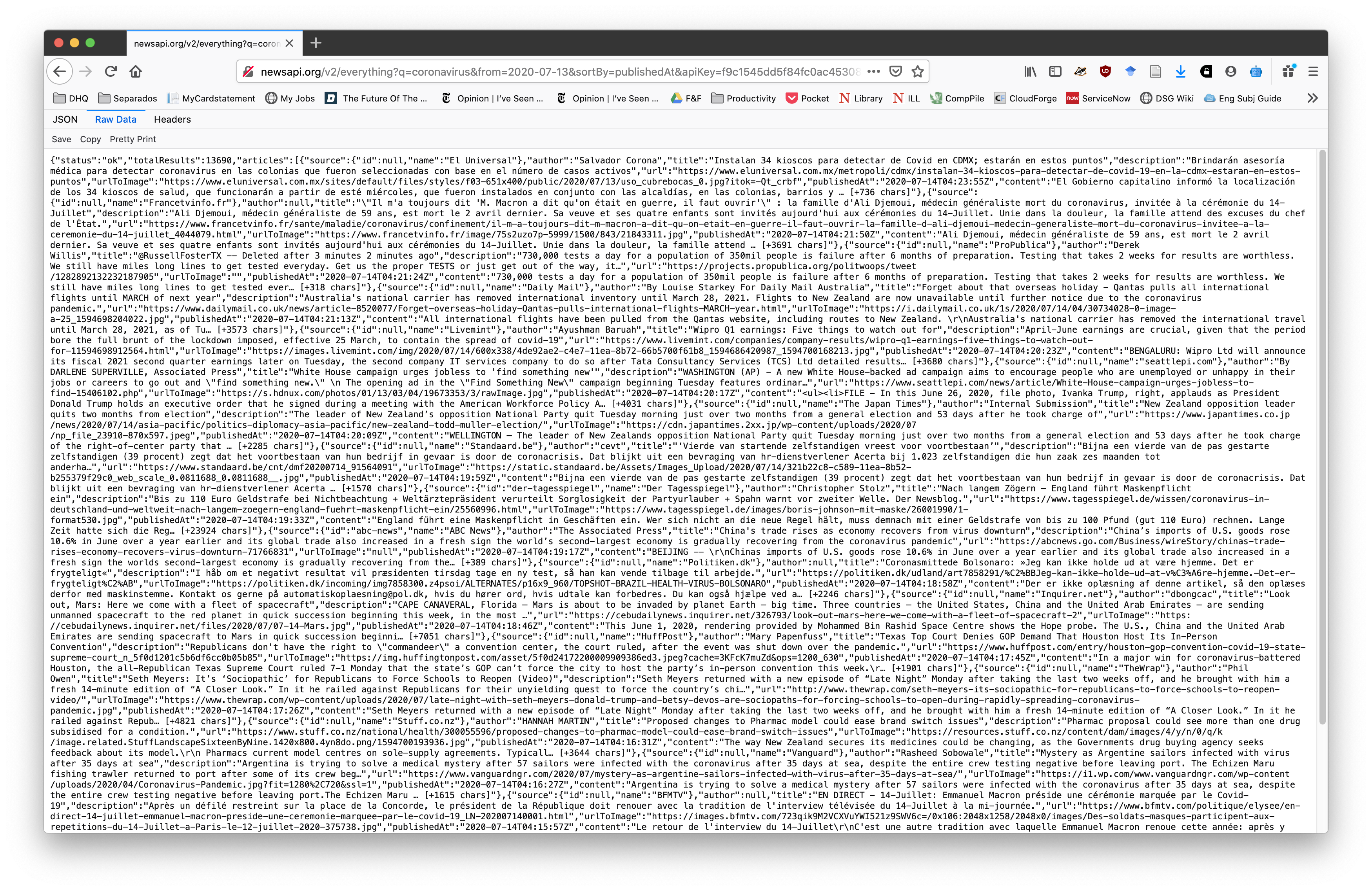
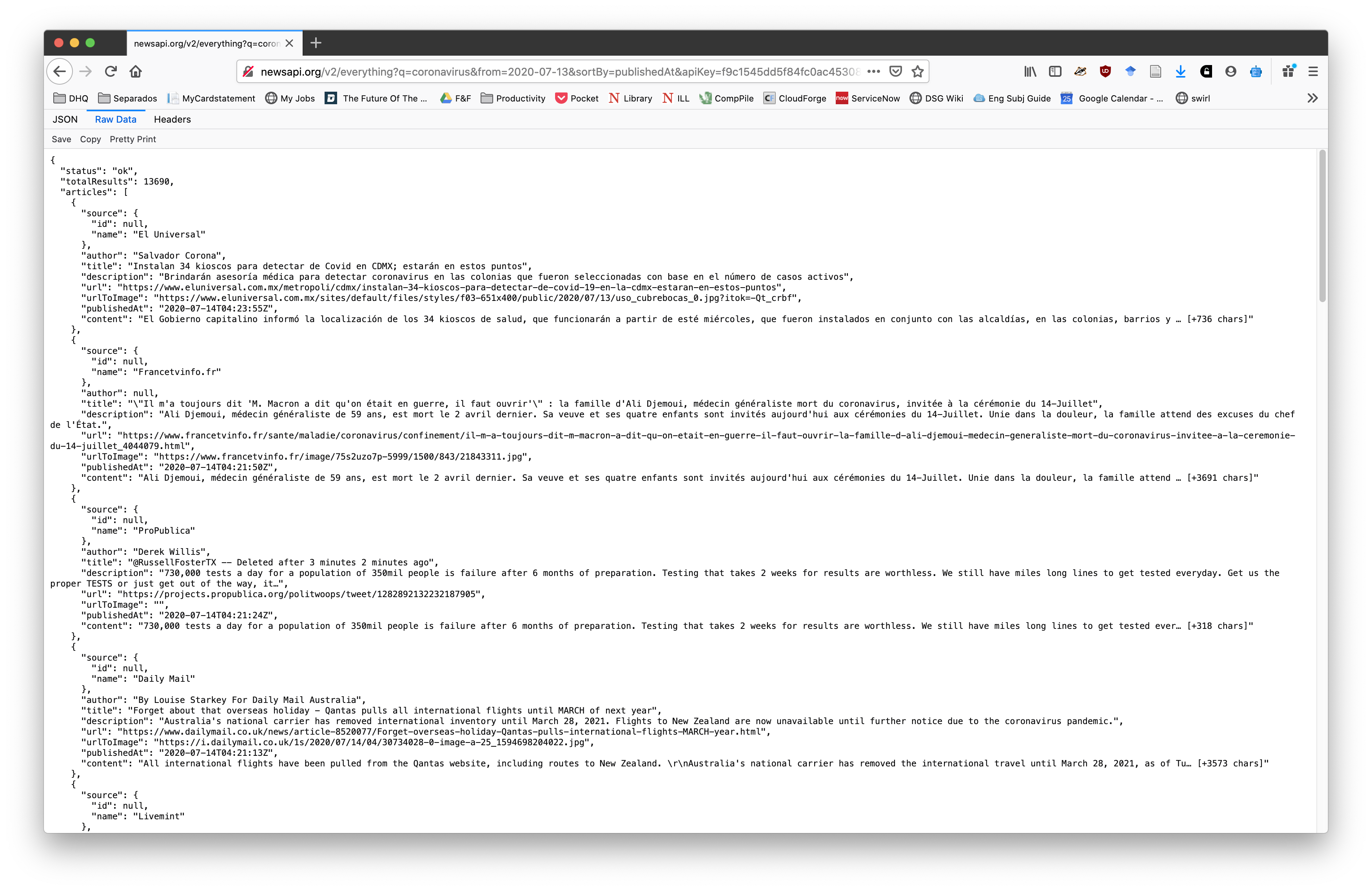
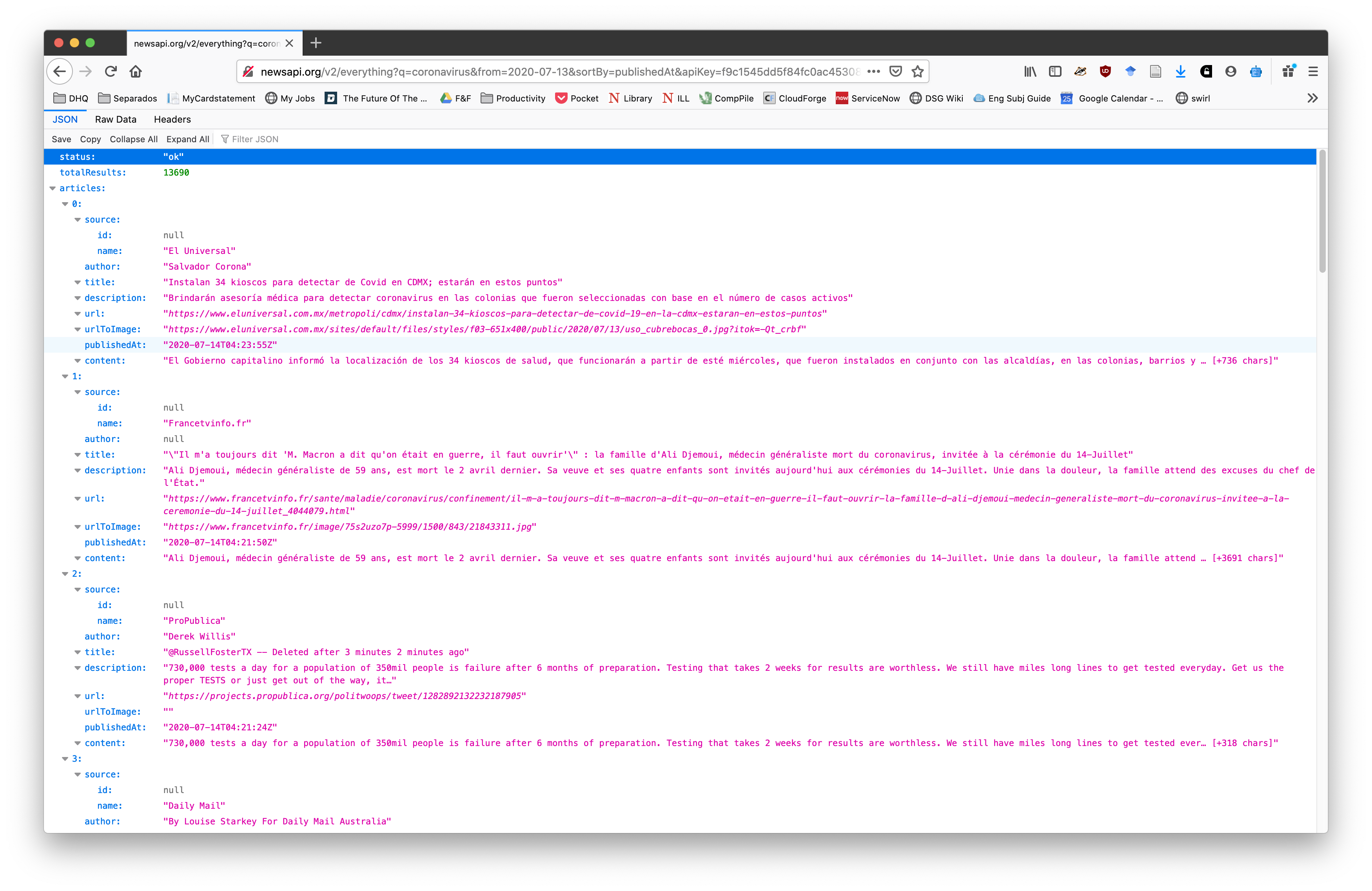
What’s returned can look like:

or

or

All of these are the same data, formatted differently by my web browser.
The Data Structure: JSON
What this API outputs, and what most do by default, is data formatted in JavaScript Object Notation (JSON): an object, represented by curly brackets, includes key:value pairs which are bound by a colon and delimited by commas. The first of these is usually some identifying metadata that gives us information about the returned request. Following that, we have an array, set off in square brackets, that groups together data objects that are of a similar type of information, which can each include more key:value pairs. In this case, we have one large array that contains data objects for each news article. Note that the keys are generally the same for each object, specifying things we might want to know about each one, and that they have different values. In this example, we have a source object that has both id and name keys.
Depending on your browser, it could look like any of these possibilities: a mass of non-wrapped plain text, plain text indented nicely and more easy to read, or a clickable tree. The browser I use, Mozilla Firefox, is cool in that it does all of these. If you use another browser, you might try installing a “pretty JSON” extension, like JSON View for Google Chrome. Or, if that’s annoying, just install Firefox for this assignment. (Honestly, I recommend you use it anyway, since it’s Open Source, developed by an organization dedicated to web literacy, and for the most part pretty rad.)
Examples of APIs with low barriers to entry
So, what APIs might you want to explore? A Google search for “fun APIs” yielded some cool results:
- There’s the Dog API that offers access to a database of information about and images of dog breeds.
- There’s the Pokémon API, filled with Pokédex data.
- Fun Translations can translate your query into a bunch of silly languages, like pig latin.
- MetaWeather gives…the weather, at a bunch of locations and forecast days.
I got these here and here. Here’s some more. Browse through and find something! If you’re particularly ambitious, maybe you want to mess a bit with Wikipedia/Wikimedia and its amazing amount of content. Your choice!
Go Forth!
You’ll need to navigate through the documentation of the API you chooses to construct your own URL. Some of these APIs, like the Pokémon one, even have handy interfaces that let you play with different queries right on their webpages. Note that some APIs may require you to sign up for an API Key (not to be confused with the key in JSON key-value pairs!) that you will include as one of the parameters in your request. This authenticates you to the API, which lets it track how and when you’re using it. (In a lot of cases is used to bar you from requesting if you’ve been a little too request happy and are using up too much bandwidth, or to provide paid users with more bandwidth; this is called “Ratelimiting.” API Keys might also be banned for malicious or abusive behaviors.)
When you’ve gotten some data you like, share a sample of your data in JSON format in the Discussion post according to the instructions there. Have some fun!